Веб-дизайнер. что это за профессия
Содержание:
- Ресурсы
- Необходимые в работе навыки
- Где учиться на веб-дизайнера
- Плюсы и минусы работы
- Плюсы и минусы профессии
- 3D моделирование одежды
- Обязанности специалиста
- Инструменты веб-дизайнера
- Дизайн веб-приложения (или панели управления)
- Кто это такой?
- Требования к веб-дизайнеру
- Направления web-дизайна
- Где учиться на веб-дизайнера
- Что делает веб-дизайнер?
- Как стать веб-дизайнером
- Как стать веб-дизайнером
- Дизайн домашней страницы
- Что конкретно делает веб-дизайнер – обязанности и задачи
Ресурсы
Сайт по типу сайта digg.com, только на тему дизайна.

Сайт с очень хорошими пошаговыми уроки по веб-дизайну, как для новичков, так и для профессионалов.

Настоятельно рекомендую этот сайт, в котором собраны ссылки на, пожалуй, все крупные фотобанки интернета.

Один из самых крупных, любимых и бесплатных фотобанков интернета. Хороший выбор изображений любого качества и тематики.

Название сайта говорит само за себя.

Один из моих самых любимых сайтов, посвященных шрифтам. Более 11 000 шрифтов на любой вкус.

Еще один сайт, посвященный шрифтам. Большое количество хороших, интересных русских шрифтов. Скачать можно бесплатно. Более полную подборку, касательно исключительно типографики и соответствующих ресурсов смотрите здесь.

Отличный выбор для разработчиков W3C сайтов.

Один из самых крупных ресурсов с огромной коллекцией цветовых сочетаний, которые можно сохранить в любом удобном для вас формате.

40. infogra.ru
Отличный ресурс с подборками графических элементов для дизайнеров: иконки, паттерны, заготовки, мокапы и многое другое 🙂
Отличный сайт про логотипы и дизайн вообще. (причем с подробными объяснениями)


Необходимые в работе навыки
Как мы уже поняли, одного творческого начала и владения навыками рисования будет недостаточно. Веб-дизайнер немного еще и программист, и маркетолог. Ему нужно понимать (хотя бы в общих чертах), как верстается сайт, какие элементы должны быть на странице, что именно может зацепить зашедшего сюда человека. Также необходимы навыки копирайтинга, ведь текст на странице – такая же важная часть, как анимация или изображение.
Итак, что должен уметь каждый веб-дизайнер:
- Работать со специальными программами, то есть владеть чисто технической стороной создания интернет-продукта. Специалисту необходимо освоить Figma, Protopie, Cinema 4D, Photoshop, Illustrator, Lightroom, After Effects, Premiere Pro или их аналоги. Список немалый, а на любом курсе обучения веб-дизайну вам дадут только основы. Набивать руку придется самостоятельно на реальных проектах.
- Комплексный подход к создаваемому продукту. Веб-дизайнер должен продумать удобную навигацию, отображение сайта в разных браузерах, адаптивность под различные устройства, типографику, формы диалога с пользователями и т.д.
- Умение провести анализ целевой аудитории, поставить себя на место посетителя и понять, что именно он захочет увидеть на данном онлайн-ресурсе. Хороший веб-дизайнер выходит за рамки создания только визуального образа. Он становится в маркетологом, помогая пользователям решить их проблемы, а значит, достичь поставленной заказчиком цели. К примеру, самостоятельно проводит тестирование или опрос потенциальных пользователей. Такой подход свойственен профессионалам своего дела и значительно повышает стоимость работы.
Какими чертами личности нужно обладать веб-дизайнеру:
- творческое мышление (всегда приходится придумывать что-то новенькое);
- чувство стиля, умение сочетать элементы;
- аналитический склад ума;
- способность подстраиваться под требования заказчика, а не гнуть свою линию;
- нормальная реакция на критику (а без нее в работе не обойдется);
- желание развиваться, получать новые знания.
Как и в любой интернет-сфере, в веб-дизайне постоянно происходят какие-то изменения. Чтобы быть востребованным специалистом, необходимо следить за всеми трендами и нововведениями, активно интересоваться работой профессионалов.
Учиться на веб-дизайнера можно в онлайн-школе, самостоятельно, или же обратиться к очной форме образования в ВУЗе, пройдя полную программу обучения (несколько лет) или краткосрочные курсы на базе учебного заведения
Если вам интересно овладение профессией с последующим получением диплома, обратите внимание на специальности «Информационные технологии в дизайне», «Графический дизайн», «Прикладная информатика в дизайне» и подобные
Где учиться на веб-дизайнера
Профессионал-дизайнер умеет работать с графическими редакторами,
знаком с правилами качественного дизайна, понимает, как сделать интерфейс
удобным и приятным для пользователя
Типографика, верстка, цветовая теория,
эстетический вкус и чувство прекрасного – все это важно для дизайнера. А еще
есть дополнительные навыки: знание английского языка, умение работать с
технической частью сайта или верстать веб-страницы
Всему этому нужно учиться.
Дизайн – это не просто красивая картинка, это серьезная, но высокооплачиваемая
работа. С чего начать, чтобы получить нужные знания? Можно пойти по одному из
трех путей.
В вузе или колледже.
Дизайнер – одна из тех немногих диджитал-профессий, которой можно обучиться в
высшем или среднем учебном заведении после 9–11 класса. Профильное образование
– несомненно, плюс для некоторых работодателей, к тому же учеба даст
фундаментальные знания. Но обучение длится долго, а человек, уже имеющий высшее
образование, сможет получить второе только за деньги. А образовательная
программа в бюджетных учреждениях меняется медленно. Есть риск, что вы получите
знания, устаревшие на годы, – а ведь сфера развивается стремительно.
Самостоятельно. Обучаться
можно и самому. Многочисленные туториалы и блоги, в том числе бесплатные,
помогут получить основы. Профессиональные дизайнеры дают публичные советы, а
порой даже выпускают собственные учебники. Практиковаться тоже можно
самостоятельно – никаких проблем, все ограничено только вашим собственным
воображением. На любом этапе можно начинать брать первые заказы – правда,
многое зависит от изначальных навыков. Но дисциплина для такого обучения нужна
железная, а получить глубокие фундаментальные знания начинающему непросто.
Достоинства: возможность
обучаться бесплатно или почти бесплатно, самостоятельное планирование
программы, обучение в удобном темпе, подходит для всех возрастов.
Недостатки: пробелы в
знаниях, сложности с поиском информации и получением по-настоящему полного
образования, отсутствие документов, подтверждающих квалификацию, необходимость
быть крайне дисциплинированным и мотивированным учеником.
На курсах. Курс IMBA по веб-дизайну – возможность стать квалифицированным специалистом под присмотром настоящих профи. Мы работаем с учениками по авторской методике и даем актуальные, современные знания: преподаватели – практикующие дизайнеры. Курсы подходят для всех. Это сочетание актуальных тенденций и фундаментальных знаний: будьте на волне трендов графического, UX- или UI-дизайна. Отзывы наших учеников подтверждают: IMBA действительно помогает получить востребованную профессию.
Плюсы и минусы работы
Стоит ли становиться сейчас веб-дизайнером? Ведь кажется, что рынок труда и так переполнен подобными специалистами.
Какие плюсы можно выделить в этой профессии:
На рынке труда стабильно высокий спрос на хороших веб-дизайнеров. Причем не только в России, но и за рубежом. При желании можно даже получить рабочую визу и уехать за границу.
Высокая заработная плата после наработки опыта. По данным статистики, веб-дизайнеры входят в ТОП наиболее хорошо оплачиваемых специальностей.
Интересная работа, требующая творческого подхода и постоянного повышения квалификации.
Можно выполнять заказы удаленно, то есть не зависеть от рабочего графика компании. По большей части заказчиков интересует результат, а не то, в каких условиях трудится дизайнер.
Стоит подробнее остановиться и на минусах профессии:
Достаточно часто приходится сталкиваться с правками и по много раз подгонять продукт под требования клиента. При этом итоговое решение может серьезно отличаться от видения самого дизайнера.
Долгое сидение за компьютером способно привести к ухудшению здоровья, набору лишнего веса.
Работая на фрилансе, веб-дизайнеру необходимо самостоятельно искать заказчиков и принимать на себя риски по возможной неоплате.
Как мы видим, специалисты в области веб-дизайна будут востребованными еще долгое время. Так что, если чувствуете в себе склонность к этой работе, однозначно стоит осваивать профессию дизайнера. Даже учитывая, что многие сервисы сейчас дают готовые шаблоны страниц для собственного сайта, нужно еще правильно расположить элементы и продумать структуру, провести анализ целевой аудитории. Так что, без работы хороший специалист точно не останется, если не в разработке сайтов, то в создании приложений и других интернет-продуктов.
Плюсы и минусы профессии
Несмотря на высокую востребованность специалистов данной области, а также высокий уровень материального вознаграждения, следует отметить тот факт, что профессия, связанная с веб-дизайном, имеет не только положительные характеристики, но и отрицательные моменты
В связи с этим в процессе профессиональной ориентации и выбора конкретной профессии, очень важно оценить свои способности и готовность жертвовать теми или иными вещами, чтобы качественно выполнять свою профессиональную деятельность
Анализ профессии веб-дизайнера мы начнем с изучения преимуществ данной специальности.
Высокая оплата труда. Данная характеристика профессии привлекает многих. Ведь ни для кого не секрет, что большинство людей работают для того, чтобы обеспечивать себя и свою семью. Зарплата веб-дизайнера относится к категории «выше среднего», поэтому все усилия, которые вы потратите на обучение и получение необходимых для осуществления рабочей деятельности навыков, полностью окупятся.
Творческая составляющая. Ежедневная работа веб-дизайнера, на первый взгляд, может показаться рутинной и единообразной. Однако это совершенно не так. Так, для того чтобы быть успешным специалистом и пользоваться спросом среди работодателей, необходимо обладать развитым творческим мышлением и креативным характером.
Удаленный характер работы. При анализе вакансий веб-дизайнеров, которые размещаются на интернет-площадках, можно отметить тот факт, что большинство работодателей предлагают возможность удаленной или проектной работы. Это значит, что вам не придется тратить время на дорогу от работы до дома (и наоборот). Кроме того, вы можете устроиться в столичную компанию, при этом проживая в провинции, тем самым значительно увеличив свою заработную плату.
Карьерный рост. Очень часто веб-дизайнеры, даже несмотря на то, что они начинают свою карьеру как наемные работники, открывают собственные компании и становятся бизнесменами
В то же время при выборе профессии веб-дизайнера очень важно оценивать не только положительные стороны, но и негативные характеристики работы. Только в таком случае вы не будете разочарованы своей дальнейшей профессиональной деятельностью.

Итак, рассмотрим минусы профессии веб-дизайнера.
- Большая конкуренция на кадровом рынке. В связи с тем, что сама по себе профессия веб-дизайнера пользуется большой популярностью среди молодых людей, ежегодно большое количество школьников поступает по данному направлению подготовки в университеты и институты, также большое количество студентов выпускаются из вузов и находятся в поиске работы. Именно поэтому вам придется потратить большое количество усилий на то, чтобы выделиться среди общей массы соискателей. Для этого необходимо обладать не только ключевыми, но также и дополнительными знаниями, умениями и навыками.
- Высокий уровень стресса. В ходе своей профессиональной деятельности веб-дизайнер общается с большим количеством людей: коллеги, начальник, заказчики и т. д. При этом не секрет, что любая работа, связанная с непосредственным межличностным общением, сопровождается большим количеством стрессов: могут возникать конфликтные ситуации, ссоры, недопонимания и т. д.
- Ненормированный рабочий день. Этот недостаток по большей части будет доставлять неудобства тем специалистам, которые занимаются удаленным типом работы либо работают над отдельными проектами. Все дело в том, что часто заказчики требует немедленных изменений (вне зависимости от времени суток) – в связи с этим вам придется работать рано утром или поздно вечером, а также в праздники или в отпуске.

3D моделирование одежды
3d моделирование одежды заключается в создании манекена по фигуре и последующей посадки выкройки на данный манекен. Ну а дальше уже процесс творческий Подогнать, убавить, удлинить, приделать воротничок, создать сборочки и пр.
Я уже описывала какие есть варианты создания 3d манекена:
- Создание 3d манекена со своей фигуры;
- Создание компьютерного 3d манекена;
- Заказ вашего 3d манекена;
- Программы с готовыми 3d манекенами.
Я сразу отметаю вариант создания физического манекена. Раз уже мы строим выкройки на компьютере, то и примерять мы должны их виртуально.
Так же не нравится вариант и заказа 3d манекена — очень дорого! Да и нет у меня под рукой фирм с такими возможностями! Не поеду же я ради манекена в Москву или еще куда…
Остаются два варианта, которые рассмотрим ниже.
Создание компьютерного 3d манекена
На настоящее время существует огромное количество программ для 3d проектирования, как платных, так и бесплатных. Скажу сразу, что перепробовала много. Но после тщательных изысканий отпала масса программ. Почему?
После того, как поиск яндекса выдал мне огромный список программ, я решила составить список критериев, по которым буду отбирать программы. Вот он:
- программа должна быть русифицирована. Это 100%! Когда программа переведена на русский, довольно легко в ней не только осваиваться, но и потом находить новые возможности.
- программа не должна съедать все свободное место на жестком диске. Вот например, у меня старенький ноутбук и тема его нагрузки очень важна. Думаете интересно моделировать выкройки когда комп зависает каждые 10 сек?
- довольно скромные запросы для видеокарты так же важны, как и предыдущий пункт!
- у проги должен быть интуитивно понятный интерфейс! Открывая некоторые программы я иногда тупо соображала как найти самые примитивные функции. А это отнимает время и нервы…
Но для начала я решила испробовать 3d max. Ну как же без него? Наверное, это самая популярная программа в мире 3d. Как и с нанокад, мне помог мой муж, так как разбирается в премудростях 3d макса.
Но скажу вам честно, как только я начала его осваивать у меня пропало все желание. Невероятное количество функций, огромная нагрузка на комп и минимальный результат! Я его бросила и попробовала еще несколько программ, которые попали под нужные мне критерии: Blender, Sculptris, MachStudio, K-3D.
После испытаний этих программ я пришла к выводу что вот так вручную самостоятельно создать манекен очень трудно! Да и стоило ради чего бы заморачиваться… Через некоторое время вес изменится, параметры обхватов поменяются и все необходимо заново корректировать. Это же тихий ужас! А если еще у вас пара десятков клиентов?
Вот я и пошла вторым путем:
Программы с готовыми 3d манекенами
Тут тоже выбор оказался довольно широк, но встал вопрос о покупке лицензии. А это значит, что многим этот вариант просто не подойдет. Мы же не будем покупать программы стоимостью выше нескольких тысяч долларов! Для пары выкроек то, мы ж не фабрику запускаем верно?
А так как живем мы с вами в России, и знаем что такое «кряки» , то остался вопрос по поиску уже «вылеченных» прог. После некоторых изысканий и чтения форумов я отобрала две программы:
- optitex;
- CLO 3D.
Обе программы легко найти как русифицированными, так и с вылеченной лицензией, плюсом идет русский язык, а так же они не требовательны к ресурсам компьютера.
У обоих программ я нашла огромное количество поклонников и большое количество форумов по работе в них. После некоторого времени работы в них обеих я остановила свой выбор на CLO 3D.
Обязанности специалиста
В связи с этим вопрос об умирании профессии веб-дизайнера отпадает сам собой. Дело в том, что сейчас сфера деятельности таких специалистов стала намного шире. Если раньше они занимались только разработкой сайтов, то в данный момент могут создавать любые интернет-проекты.
К тому же, основная часть работы состоит не в придумывании чего-то визуально интересного, а в анализе целевой аудитории и ее поведения
Веб-дизайнер должен понимать, как поведет себя человек, который зайдет на созданную страницу, куда он захочет кликнуть, по какой ссылке перейти, что удержит его внимание и т.д. Как видим, область ответственности такого специалиста гораздо шире создания макета, картинок и анимации
Только фантазией и умением рисовать тут не обойдешься.
Посмотрим, какие обязанности чаще всего встречаются в вакансии web-дизайнера:
- продумывание макета сайта, в том числе интерактивные элементы, иконки, логотипы и т.д.;
- создание интерфейса мобильного приложения;
- разработка email-писем;
- генерация фирменного стиля компании в интернете;
- оформление электронных презентаций;
- разработка моушн-дизайна на сайте или в приложении (короткие анимированные элементы, которые активизируются в ответ на действия пользователя);
- продумывание внешнего вида сервисов и программ.
Наиболее популярны направления UX и UI-дизайна. Что они означают:
- UX- дизайн (от английского «user experience», в переводе «опыт пользователя»), то есть основанный на том, как человек взаимодействует с интернет-продуктом. Благодаря проведенным анализу поведения и тестам, пользование сайтом становится максимально удобным для посетителя.
- UI-дизайн (в расшифровке «user interface», что переводится как «пользовательский интерфейс»). Сюда входят все визуальные элементы и их расположение, стиль онлайн-ресурса.
На самом деле, перечисленные выше виды дизайна часто неотделимы друг от друга. С одной стороны, посетителю должно быть удобно пользоваться сайтом или приложением, с другой – ресурс должен быть визуально привлекателен и отвечать запросу. Невозможно создать качественный интернет-продукт, если в нем задействована только внешняя оболочка, но совершенно не учтены интересы пользователей.
Инструменты веб-дизайнера
- Subtle Patterns. Коллекция фоновых шаблонов для сайта.
- Stripe Mania. Приложение, позволяющие разрабатывать фоновые изображения.
- Stripe generator. Еще один сервис быстрого создания фоновых изображений на сайт.
- Colour lovers. Творческое сообщество, в котором можно найти большую подборку цветов.
- Pictaculous. Онлайн-сервис, позволяющий сгенерировать собственную палитру.
- Iwanthue. Сервис для подборки цветовых сочетаний.
- Placeit. Сервис, с которым можно подготовить портфолио.
- Place hold. Сайт быстрой подготовки шаблонов.
- Cut & Sliceme. Плагин для быстрого экспортирования готовых файлов из Photoshop.
- Creately. Инструмент для подготовки презентаций.
- Easel.ly. Редактор для создания инфографики.
- Sneakpeekit. Инструменты, позволяющие разработать фреймы и прототипы будущего сайта.
- Fotor. Редактор для обработки любой графики.
- JPEGmini. Бесплатный сервис для масштабирования изображений с сохранением первоначального качества.
- Cropp.me. Инструмент для изменения масштаба графики.
- Photocat. Редактор для изображений.
- Kraken. Приложения для работы со снимками.
- Editor method. Программа для обработки векторной графики.
- The noun project. Коллекция графики.
- Copy paste character. Коллекция символов.
Далее мы будет разбираться, сколько зарабатывает веб-дизайнер. Рассмотрим заработную плату сотрудников России и Украины.
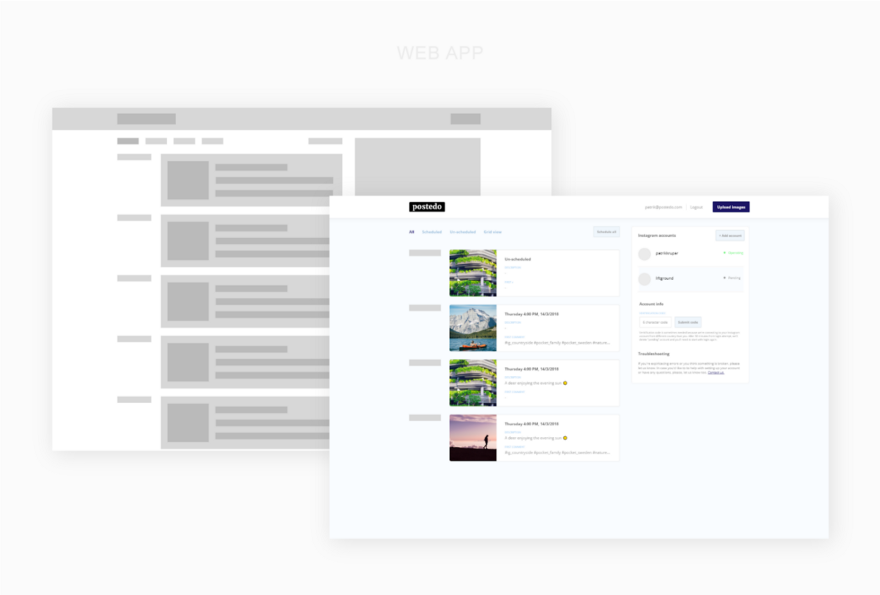
Дизайн веб-приложения (или панели управления)
 Веб-приложение
Веб-приложение
▍Выводы и рекомендации
- Выбор подходящих контейнеров для содержимого приложения важен по двум причинам. Во-первых, от этого будет зависеть макет страницы. Во-вторых, для того, чтобы перейти к контейнерам других типов, потребуется провести серьёзную работу. Каждый проект уникален и требует уникальных решений, поэтому не бойтесь экспериментировать.
- Стремитесь к простоте.
- Используйте шрифты, надписи, выполненные которыми, легко читаемы.
- Выводя большие объёмы данных, используйте визуальную иерархию.
- Анализируйте решения конкурентов, и, находя недостатки, не допускайте их появления в своём проекте, или, на основе такого анализа, оснащайте свой проект возможностями, которые станут его конкурентными преимуществами.
Кто это такой?
Web-дизайн – это относительно новая, но в то же время востребованная и популярная сфера профессиональной деятельности. Специалисты, которые трудятся в этой сфере, занимаются разработкой дизайна и оформления сайтов, приложений и компьютерных программ. Таким образом, если приводить максимально краткое описание профессии, то можно сказать, что именно веб-дизайнер отвечает за внешний вид самых разных интернет-продуктов.
Деятельность веб-дизайнера находится на грани с профессиональной работой человека, который занимается графическим оформлением. В связи с этим очень часто многие работодатели вменяют в обязанности веб-дизайнера и те задачи, которые должен выполнять графический дизайнер (например, это касается разработки фирменного логотипа)
Можно сделать вывод о том, что при трудоустройстве очень важно не первых этапах ознакомиться с теми требованиями, которые выдвигает работодатель к соискателям на эту должность
Веб-дизайнер никогда не осуществляет свою работу как самостоятельный специалист. Он обязательно работает с другими профессионалами: маркетологами, верстальщиками, программистами и т. д.

Требования к веб-дизайнеру
Заказчики и работодатели зачастую едины в своих требованиях. Из человеческих качеств от дизайнера требуется усидчивость, умение работать в команде, умение слышать и понимать клиента (работодателя), широкий кругозор, обучаемость, креативность.
Что касается профессиональных навыков, то требования к ним лучше всего проиллюстрируют скриншоты вакансий.
Веб-дизайнер в Москве:

Еще одна вакансия веб-дизайнера:

Требования к ведущему веб-дизайнеру в диджитал-компании:

Как видите, нужно уметь работать в специальном программном обеспечении, иметь портфолио и опыт работы – это как минимум.
Это интересно: Что такой айдентика и чем отличается от фирменного стиля
Направления web-дизайна
Формально, специалист работает в одном или двух одновременно направлениях, а именно:
-
UX — это User Experience (дословно: «опыт пользователя»). То есть это то, какой опыт/впечатление получает пользователь от работы с вашим интерфейсом. Удается ли ему достичь цели и на сколько просто или сложно это сделать.
-
UI — это User Interface (дословно «пользовательский интерфейс») — то, как выглядит интерфейс и то, какие физические характеристики приобретает. Определяет, какого цвета будет ваше «изделие», удобно ли будет человеку попадать пальцем в кнопочки, читабельным ли будет текст и тому подобное…
Где учиться на веб-дизайнера
Если прочитали предыдущие пункты и решили связать жизнь с веб-дизайном, пора сделать следующий шаг — подумать об обучении.
Веб-дизайн — одна из тех профессий, которые не требуют наличие высшего образования. Конечно, диплом в сфере маркетинга, программирования или дизайна будет только плюсом. Однако это не обязательно. Обучиться веб-дизайну можно самостоятельно, постепенно набивая руку. Или же выбрать более легкий путь — пойти на курсы.
Вы можете учиться онлайн или оффлайн. Если хотите стать настоящим специалистом, стоит выбирать известную школу веб-дизайна. Отнеситесь серьезно к подбору школы. Не стоит доверять доморощенным спецам, о которых никто не слышал. Курсов веб-дизайна действительно много, но не все из них стоящие, многие состоят лишь из капли полезной информации и кучи бесполезной воды, которая вряд ли пригодится в работе.
Важно выбирать такую школу, которая не просто будет давать ученикам теоретические уроки, но и практические задания. Тем, кто собирается принимать заказы на разработку дизайна сайтов, нужно набить руку — большинство умений вы получите на практике, без нее теория в веб-дизайне бесполезна.. Если выбрали онлайн обучение, заниматься можно в любое время, не выходя из дома
Но если хотите учиться, общаясь с преподавателями и другими учениками лично, подберите оффлайн школу. В крупных городах можно найти отличные варианты, а вот в маленьких не всегда.
Если выбрали онлайн обучение, заниматься можно в любое время, не выходя из дома. Но если хотите учиться, общаясь с преподавателями и другими учениками лично, подберите оффлайн школу. В крупных городах можно найти отличные варианты, а вот в маленьких не всегда.
Одни из самых известных школ, предлагающих онлайн обучение — SkillBox и GeekBrains.
Где учиться на веб-дизайнера
Что делает веб-дизайнер?
Не стоит думать, что раз дизайнер – значит, он делает сайт красивым, подбирает картинки, отвечает за визуальную составляющую. Это лишь малая часть, верхушка айсберга.
Сайт должен быть не только красивым, но и удобным для посетителя. А если речь идет об интернет – магазине или компании, предлагающей компании или услуги, – еще и продающим. Красота, юзабилити, продажи – вот три кита, на которых стоит веб-дизайн.
Итак, чем же занимается веб-дизайнер?
- создает удобный и привлекательный интерфейс для сайта или мобильного приложения;
- продумывает навигацию сайта, чтобы пользователям было удобно перемещаться со страницы на страницу;
- разрабатывает стиль web – документа;
- разрабатывает типографику: цвета, шрифты, верстку текста, подбирает картинки и обрабатывает их;
- создает графические элементы сайта: анимацию, иконки, баннеры, инфографику и другие. Если сайт продающий – это будут лид – формы для сбора заявок и контактных
- данных посетителя и другие СТА-элементы (призывающие к покупке);
- продумывает юзабилити: разрабатывает структуру, инструменты управления сайтом, личный кабинет;
- создает адаптивную версию сайта, чтобы ресурс отлично просматривался на всех устройствах: ПК, ноутбуке, планшете, смартфоне.

Как стать веб-дизайнером
Чтобы стать веб-дизайнером не обязательно заканчивать университет по специальности. Диплом в этой профессии не так важен, как набор навыков, которыми обладает специалист. Можно обучаться и самостоятельно, но специализированные курсы предоставят более структурированную и полноценную программу и помогут не упустить из обучения важные детали.
Где учат на веб-дизайнера:
- »Яндекс Практикум». Семимесячная программа выпускает специалистов начального уровня.
- Skillbox. За восемь месяцев научит основам веб-дизайна;
- »Нетология». Годовой курс для новичков, который подготовит middle-специалистов.
- Geek Brains. Через 12 месяцев выпустит специалистов с дипломом и готовым портфолио.
- Британская высшая школа дизайна. Годовая программа подойдет для младших специалистов, которые хотят выйти на новый профессиональный уровень.
Что дополнительно почитать:
- «Веб дизайн», Якоб Нильсен. Книге более 20 лет, но она до сих пор считается одним из главных пособий для начинающих специалистов в этой сфере.
- , Виктор Папанек. Книга для начинающих дизайнеров, с которой полезно ознакомиться и профессионалам веб-направления.
- «Веб-дизайн», Дмитрий Кирсанов. Мини-курс по веб-дизайну в печатном формате.
- , Иоханес Иттен. Научит разбираться в цветовых решениях.
- «Эмоциональный веб-дизайн», Аарон Уолтер. Про связь эмоций и дизайна.
- «Сначала мобильные», Люк Вроблевски. Расскажет о создании дизайна для мобильных интерфейсов.
Как стать веб-дизайнером
Так как эта профессия набирает популярность, многих интересует, как же стать веб-дизайнером. Как правило, многие считают, что достаточно пройти курс по изучению фотошопа или художественного мастерства и всё, клиенты сами найдутся. На самом деле, всё с точностью наоборот.
Чтобы стать достойным и востребованным веб-дизайнером, некоторым специалистам требуется не один год, чтобы изучить и понять все тонкости этой профессии. Знание о том, что такое шаблон сайта и как его сделать здесь недостаточно. Вообще, без развитой фантазии и креативного мышления эта профессия практически не постигаема.
Такой специалист, как веб-дизайнер, должен не только уметь неоднозначно мыслить, но удовлетворять своими идеями заказчика. Порой, особенно начинающим разработчикам очень сложно подстроиться под требования заказчика. Ведь, иногда, то что они хотят видеть на своём сайте, с дизайнерской стороны бывает некрасивым и неправильным.

Как и любому другому специалисту, после успешного прохождения обучения, необходимо как-то о себе заявить. Ведь заказы сами себя не найдут, как говориться. Поэтому, хорошим способом будет создать бизнес-аккаунт в Инстаграм, как импровизированный сайт-визитку. Чтобы потенциальный заказчик мог наглядно оценить способности, придётся разработать портфолио из работ. Конечно, это будет бесплатно, как показательные эскизы.
Кто думает, что веб-дизайнер сразу же получает большие гонорары за свою работу – это глубокое заблуждение. Многие тратят несколько дней, а то и месяцев на поиск клиентов, затем практически бесплатно, начинают рисовать макет для их сайта. Да, веб-дизайнер, может, сделать рекламный баннер как способ дополнительного заработка. Но всё это не будет приносить большой прибыли.
Многие специалисты начинают свой карьерный путь с работы в IT-агентствах или креативных студиях, как рядовые сотрудники. Конечно, в этом случае начинающему профессионалу можно не только «набить руку» и пополнять своё портфолио, но и узнать что-то новое от опыта своих коллег и научить работать в командном режиме.

Дизайн домашней страницы
Эксперты по юзабилити, в том числе Якоб Нильсен и Кайл Суси, часто подчеркивали важность дизайна домашней страницы для успеха веб-сайта и утверждали, что домашняя страница является самой важной страницей на веб-сайте. Однако практикующие в 2000-е годы начали обнаруживать, что все большее количество трафика веб-сайтов шло в обход домашней страницы, переходя непосредственно на страницы с внутренним содержанием через поисковые системы, электронные информационные бюллетени и RSS-каналы
Это заставляет многих практиков утверждать, что домашние страницы менее важны, чем думает большинство людей. В 2007 году Джаред Спул утверждал, что главная страница сайта на самом деле является наименее важной страницей на сайте.
В 2012 и 2013 годах карусели (также называемые «слайдерами» и «вращающимися баннерами») стали чрезвычайно популярным элементом дизайна на домашних страницах, часто используемым для демонстрации избранного или недавнего контента в ограниченном пространстве. Многие практики утверждают, что карусели являются неэффективным элементом дизайна и наносят ущерб поисковой оптимизации и удобству использования веб-сайта.
Что конкретно делает веб-дизайнер – обязанности и задачи
Разобравшись с тем, кто такой веб-дизайнер, и какими качествами он должен обладать, можно поговорить об обязанностях и задачах специалиста.
Что должен знать и уметь
Начнём со знаний и умений специалиста в данной области. Для того, чтобы удачно создать удобное и понятное оформление, специалист должен уметь:
- применять на практике знания в области типографики, сочетания цветов и других дизайнерских сферах;
- разрабатывать концепцию сайта таким образом, чтобы он был понятен любому посетителю сайта;
- знать и уметь пользоваться базовыми программами графического дизайна;
- понимать принципы работы CSS и HTML;
- оформлять макеты, адаптированные для вёрстки;
- грамотно писать и излагать свои мысли;
- качественно работать с графическими изображениями.
Это обязательные знания для веб-дизайнера, но нет смысла хвастаться прохождением дорогостоящих курсов, если вы не умеете применять полученные знания на практике. Профессионал должен знать основы маркетинга и уметь привлекать клиента. Знать, как выгодно преподнести информацию, чтобы пользователь нашёл ответы на все свои вопросы.
Как происходит сотрудничество web-дизайнера и заказчика
Что касается рабочего процесса специалиста:
- Шаг 1. Дизайнер получает все необходимые данные от заказчика. То есть узнаёт предназначение сайта, по какой системе будет осуществляться его работа, а также целевая аудитория. Многие заказчики сразу выдают перечень требований, но так происходит не всегда и периодически дизайнеру нужно самостоятельно задавать вопросы, чтобы в дальнейшем не возникло недопониманий и доработок.
- Шаг 2. Специалист создаёт наброски и шаблоны будущего сайта: на листе бумаги или в специальной программе. Этот набросок больше похож на схему, по которой будет производиться дальнейшее оформление сайта. На этом этапе происходит согласование, ведь схематичный прототип легче исправить, чем готовый макет.
- Шаг 3. На основе наброска дизайнер начинает работу над цветным макетом. На этом этапе осуществляется подбор цветов.
- Шаг 4. Готовый макет дизайнер передаёт заказчику и разработчикам, которые воплотят это в жизнь.
Примерно так выглядит рабочий процесс веб-дизайнера. На первый взгляд ничего сложного, но без специальных знаний не стоит начинать работу.
Направления, в которых может развиваться веб-дизайнер
По хорду работы дизайнер идёт по одному из двух путей: работает в одной сфере и углубляется в неё, либо учится работе в разных сферах. Направления, в которых новичок может себя попробовать:
UX/UI-дизайн. Занимается проектированием сайтов и мобильных приложений с учётом удобства любых пользователей.
UX. Здесь уклон делается на впечатления, которые получит пользователь от работы с интерфейсом: удобство нахождения разделов, расположение информации внутри сайта.
UI. Уклон делается именно на внешний вид сайта
Здесь собираются два предыдущих направления, но внимание уделяется не только понятности интерфейса и его цветовой гамме, но и его удобству.
Создание микровзаимодействий и моушн-дизайн. Под микровзаимодействиями принято понимать короткие анимации на сайтах и в приложениях, которые являются реакцией на определённые действия пользователей.
Брендинг и создание логотипов
Часто компаниям не нужно оформление сайта, а только создание логотипа, фирменного стиля. Здесь нужны творческие способности дизайнера.
Современный дизайн обязан постоянно следить за актуальными тенденциями в сфере дизайна. Тот, кто владеет информацией и умеет грамотно применить её на деле, имеет много заказчиков и постоянно совершенствуется.
В веб-дизайне очень важно иметь портфолио, особенно, если это касается новичка. Вы пока не можете похвастаться богатым опытом? Зато можете показать пару клиентских кейсов и портфолио, которое заставит заказчика взять вас на работу
Или, наоборот, отказаться от сотрудничества при отсутствии примеров работ и рекомендаций.
Важные для веб-дизайнера навыки из других профессий
Человек, желающий попробовать себя в данной сфере, должен обладать рядом навыков, которые помогут ему в работе:
- Интернет-маркетинг и аналитика. Это необходимо для того, чтобы понимать: какие предложения на рынке актуальны и пользуются большой популярностью. Подробнее о деятельности интернет-маркетолога здесь.
- Способность к переговорам. Чтобы удачно контактировать с заказчиками и коллегами.
- Написание текста. Профессионал обязан грамотно излагать свои мысли, ведь дизайн и текст неразрывно связаны.
- Знание базовой вёрстки. Нужно для того, чтобы работник имел представление о том, как из макета делается сайт.
- Сферы, близкие к дизайну: иллюстрация, анимация, баннеры и так далее.