Веб-дизайнер: что за профессия, зачем она нужна и сколько можно зарабатывать?
Содержание:
- Веб дизайнер — это творческая профессия или нет
- История
- Кому подходит работа веб-дизайнера и что в ней примечательного
- Навыки и личные качества Web-дизайнера
- Есть ли смысл в самообразовании?
- Кому подходит веб дизайн
- Обязанности веб-дизайнера
- Сколько получает веб-дизайнер?
- Новые смыслы дизайна
- Где пройти обучение на веб-дизайнера
- Как выбрать и проверить веб-дизайнера
- Разбираемся в положительных и отрицательных сторонах профессии веб-дизайнер
- Дизайнер интерфейсов (UI)
- Зарплата веб-дизайнера
- Сайты для дизайнеров
- Как стать веб-дизайнером
- Особенности профессии
- Особенности профессии
- Чем занимается веб-дизайнер
Веб дизайнер — это творческая профессия или нет
У большинства людей крепко закрепилась ассоциация, что «Веб дизайн = Творчество». Наверное потому, что там присутствует слово «дизайн». И многие думают, что веб дизайнер, он словно художник, создает свои шедевры легкими взмахами компьютерной мышки.

В какой-то степени да, веб дизайнер — это творческая профессия, потому что присутствует работа с цветом и композицией. Но она это лишь малая часть того, из чего складывается работа веб дизайнера.
Львиная доля работы состоит из анализа и проектирования. То есть веб дизайнер сначала проводит исследования (анализирует конкурентов и поведение пользователей), потом, на основе анализа, проектирует структуру сайта и уже в самом конце рисует финальный дизайн, прорабатывая цветовую схему, контраст и иерархию.
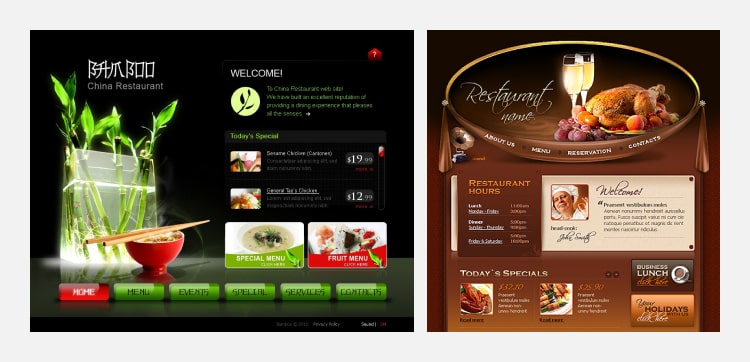
Раньше, когда веб дизайн только зарождался, все дизайнеры старались показать максимум своего креатива и творчества. Рисовали «стеклянные» менюшки и кнопки, добавляли максимум всевозможной графики и креативных изображений. Раньше была задача УДИВИТЬ всех своим дизайном.

И как раз-таки в тот период можно было с уверенностью сказать, что веб дизайн — это 100% творческая профессия. Сейчас рынок изменился и теперь в приоритете удобный, понятный и доступный дизайн, который помогает бизнесу решать его задачи.
Появились гайдлайны и дизайн-системы системы, по которым разрабатываются многие мобильные и веб приложения. При разработке более-менее крупного проекта составляется ТЗ (Техническое Задание), в котором прописываются основные требования к дизайну (стиль, цвет, структура и так далее).

То есть современный веб дизайнер ограничен определенными рамками, внутри которых и должен работать. Это уже с натяжкой можно назвать творчеством.
Хорошо это или плохо? Здесь уже каждый решает сам для себя. Могу лишь сказать, что веб-дизайн — это очень интересная работа, которая позволяет максимально реализовать свой потенциал.
История
В 1993-м был создан первый браузер, поддерживавший графику, – NCSA Mosaic. Кстати, именно он стал причиной интернет-бума 1990-х. Благодаря ему Всемирная глобальная сеть вышла за пределы нишевого использования «технарями» и стала массовой. Сайты, снабженные картинками, стали интереснее, но веб-дизайнерами все так же в основном были люди, которые не особо разбирались в композиции и колористике. Этот период развития профессии называют «буйством цветов». Лучшим специалистом считался тот, кто сделал самый яркий сайт.
Создание в 2003 году многофункционального графического редактора Photoshop CS и стремительное развитие скоростного интернета привело к возникновению в начале 2010-х стиля «скевоморфизм» (привнесение в оформление сайтов внешних свойств объектов из оффлайн-мира). Самый яркий пример – компьютерный календарь, имитирующий бумажный настольный со скрепками и перекидными страницами. В это время активно внедряются flash-технологии, благодаря которым множество сайтов стали похожи на арт-объекты. Умение верстать для веб-дизайнера было необязательным, так как он занимался решением в основном визуальных задач.
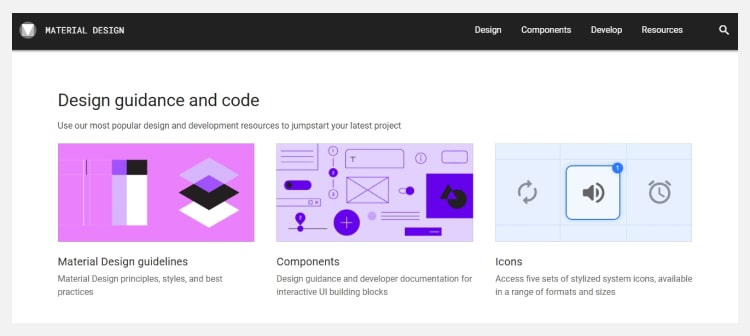
В 2013 году скевоморфизм сменился flat-дизайном (минималистичный подход, протест против реализма), а он – материальным дизайном (тактильная реальность). Внедрение микроанимации расширило спектр обязанностей web-дизайнера задачей продумывать, что и каким образом будет функционировать, «выпрыгивать» и сочетаться на сайте.
С развитием мобильного сегмента интернета появилась потребность в адаптивных сайтах, странички которых одинаково хорошо смотрелись бы как на смартфоне, так и на ноутбуке. Теперь веб-дизайнер обязан уметь создавать сперва качественную мобильную версию, а потом – десктопную.
Когда виртуальная реальность начнет использоваться массово, интерфейсы максимально перейдут в 3D. Кстати, работа над созданием сайтов под VR ведется прямо сейчас. К новому этапу в истории развития профессии дизайнеру следует готовиться уже сегодня.
Кому подходит работа веб-дизайнера и что в ней примечательного
Не каждый человек с художественным образованием может без подготовки и опыта работы начать сотрудничать со студией веб-дизайна. В этой профессии немаловажную роль играет опыт, аналитический склад ума, знания в области информатики, программирования, трендов исполнения сайтов и приемов, наиболее популярных в данный момент. К примеру, сейчас никого не впечатлит сайт, напичканный объемными фигурами, анимацией, измененным курсором мыши, идущим снегом и летающими тарелками, но 10 лет назад это было произведением искусства.
Также будущему специалисту нужно освоить азы работы с графическими редакторами: Photoshop, Krita, Gimp, Corel, уметь создавать анимацию в 3D Max. Эти требования к соискателю можно увидеть практически в любой вакансии по запросу «Веб-дизайнер».
Плюсы работы веб-дизайнера
- Реализаций творческих идей.
- Половина вакансий поддерживает полноценный фриланс.
- Достаточно большой спрос среди студий.
- Международное сотрудничество, если вы знаете английский.
- Хорошая заработная плата, если вы действительно специалист своего дела.
Минусы данной профессии
- Частые споры с некомпетентным заказчиком. Выпускники МГХПА им. С. Г. Строганова явно лучше разбираются в работе с тональной палитрой, но заказчик видит свой сайт кислотно-розовым, и его не переубедить.
- Непостоянная зарплата при работе на биржах фриланса. Вы можете быть завалены заказами, а можете несколько месяцев сидеть без работы.
- Ежемесячно меняющиеся тренды, где нужно всегда быть в теме, иначе вы потеряете свой статус и заказчики уйдут к другим исполнителям.
- При больших объемах работ зачастую теряется умение креативно мыслить, и начинается шаблонная деятельность
Навыки и личные качества Web-дизайнера

Чтобы начать работу, вы должны знать, какими навыками вам нужно обладать, и какие личные качества ценятся работодателями в первую очередь.
Итак, компьютерный дизайнер обязан:
- уметь оперировать различными графическими программами и приложениями (Фотошоп, Corel Draw, Illustrator Macromedia Flash);
- проявлять креатив и оригинальность;
- знать все основы и правила юзабилити;
- уметь работать с HTML и CSS;
- отлично разбираться в интернет-маркетинге;
- иметь возможность всегда находиться в сети.
Работа веб дизайнера также требует наличия определенных личных качеств. В частности, таких как:
- большой творческий потенциал;
- умение находить общий язык с клиентами – текущими и потенциальными;
- хорошо развитое образное мышление и память;
- лояльность и терпеливость;
- аккуратность и умение концентрироваться на работе;
- чувство ответственности;
- желание учиться;
- умение признавать ошибки и недочеты, которые были совершены в процессе работы, и быстро их исправлять.
Если вы обладаете этими качествами, и у вас есть достаточно времени для того, чтобы всегда находиться на связи с заказчиками, тогда вы вполне можете попробовать себя в этой сфере деятельности.
Есть ли смысл в самообразовании?
Многие знаменитые и известные веб-дизайнеры — это самоучки. Даже бесплатная информация поможет самостоятельно разобраться в основах профессии.
С чего начать самообучение веб-дизайну
Как утверждают эксперты агентства разработки цифровых продуктов Bauhaus Design, самостоятельное обучение начинают с изучения программ, с помощью которых создается веб-дизайн, хорошие иконки и иллюстрации.
София Филиппова делится с новичками, чем приходится заниматься веб-дизайнеру в начале карьеры:
Frontend-разработчик Анна Блок дополняет, что надо проштудировать самоучитель по основам колористики, типографики и композиции, а также знать техническую составляющую сайтов.
Кому подходит веб дизайн
Ошибочное мнение, что сфера веб дизайна ориентирована исключительно на творческих людей. Мол если вы технарь, то в веб дизайн вам лучше не соваться. На самом деле, как я уже сказал выше, web design уже давно ушел от творчества в сторону функциональности.
Поэтому вам не обязательно быть творческой личностью. Достаточно иметь желание создавать крутые проекты, которыми будут пользоваться другие люди. Если вам нравится ощущение того, что в какой-то степени вы будете делать виртуальный мир чуточку удобней и привлекательней (путем создания дизайна), тогда это профессия вам подойдет.
Еще одним плюсом будет перфекционизм в разумных пределах
Внимание к мелочам — это важный аспект любого профессионального веб дизайнера, потому что именно из мельчайших деталей складывается общая картина
Помимо этого, аналитический склад ума также добавит вам несколько баллов в копилку. Как я уже говорил, создание дизайна базируется в первую очередь на проектировании и определенных исследованиях.
Нужно ли высшее профильное образование? Нет. В этой сфере вам достаточно пройти курсы, и вы уже сможете претендовать на вакансии. Более того, профильных высших заведений с этим направлением очень мало, и они есть не в каждом городе.
По большому счету, веб дизайном может заняться абсолютно любой человек, было бы желание. Большое преимущество этой сферы заключается в том, что можно работать удаленно из любой точки планеты. Это открывает большие возможности в плане заработка и профессионального роста.
Обязанности веб-дизайнера
Теперь расскажу, чем на работе занимается веб-дизайнер.
Вот его обязанности:
-
Придумывать и отрисовывать макеты сайтов, составляющие элементы страниц.
-
Прорабатывать визуальный стиль веб-сайтов.
-
Создавать прототипы будущих сайтов.
-
Разрабатывать навигацию сайтов.
-
Создавать рекламные баннеры, формы, иконки, графические элементы, анимацию и иллюстрации.
-
Придумывать и отрисовывать логотипы компаний.
-
Анализировать сайты конкурентов, подмечать интересные решения и находить плохие.
-
Анализировать поведение пользователей и покупателей, придумывать как сделать сайт удобнее для них, как решить их задачи.
-
Готовить макет сайта к верстке.
-
Разрабатывать техническое задание для верстальщика, который будет работать с визуальным макетом будущего сайта.
-
Вносить правки клиентов и дорабатывать макеты.
-
Проверять готовый сайт после верстки.
Иногда этот список пополняется. Некоторые веб-дизайнеры самостоятельно верстают макеты, не сотрудничая с верстальщиками.
Обязанности веб-дизайнера
Сколько получает веб-дизайнер?
Как и в любой другой профессии, здесь нельзя назвать точную сумму. Заработок зависит от многих факторов. В первую очередь от самого специалиста — его опыта, знаний и навыков. Влияет и среда, в которой тот работает. Например, дизайн одностраничных сайтов стоит гораздо меньше, чем создание многостраничного сайта с анимацией. Плюсом будет и опыт в UX.
Если говорить о зарплате в агентстве или студии, то помимо навыков специалиста на оклад будут влиять:
-
Известность студии и количество рекламы
-
Количество клиентов
-
Место нахождения (Москва или регионы)
-
Занимаемая позиция веб-дизайнера (их три — junior, middle и senior)
В среднем зарплата в студии — от 20 до 250 тыс. рублей. 20-40 — уровень junior, до 150 — middle, свыше 150 соответственно senior.
Заработок дизайнеров-фрилансеров зависит от:
-
Портфолио и наличия положительных отзывов
-
Умения продать услуги
-
Умения общаться и договариваться с людьми
-
Скорости работы
-
Количества проектов, которые дизайнер ведет одновременно
Уровень заработка фрилансеров находится примерно в том же диапазоне, что и зарплата в студиях.
Новые смыслы дизайна
Слово «дизайн» в русском языке появилось относительно недавно. Пришло оно из итальянского языка и в переводе имеет множество значений. Disegno — это замысел, план, намерение, цель, чертеж, эскиз, набросок, рисунок, узор, модель, шаблон, лежащая в основе схема, композиция. В связи с бурным развитием современных технологий понятие дизайна приобрело новый, более широкий смысл и теперь применяется во всех областях современной деятельности человека. Дизайнер должен обладать знаниями во многих предметных областях и умело применять их на практике. С уверенностью можно сказать, что дизайн — это современное искусство художественного конструирования, разработка образцов рационального построения предметной среды.
В основе web-дизайна лежат все те же основные принципы, что и в основе других разновидностей дизайна:
- принцип функционализма: «что функционально, то красиво»;
- принцип конструктивизма: построение не композиции, а конструкции.
Кроме того, сайт, продуманный в техническом смысле, должен быть проникнут духовной идеей, и лишь тогда он сможет конкурировать с другими.
Где пройти обучение на веб-дизайнера
Если вы еще не определились, где учиться на веб-дизайнера, обязательно посетите сайт университета Нетология
Рекомендую обратить внимание на курс — «Веб-дизайн с нуля до middle»

Курс от от онлайн-университета Нетология: «Веб-дизайнс нуля до middle»
После обучения полученные знания и навыки позволят вам работать полноценным веб-дизайнером.

Достигнутые результаты и ключевые навыки после прохождения курса: «Веб-дизайнс нуля до middle»
В веб-дизайне множество различных направлений и если вы не знаете с чего начать развиваться в профессии — обязательно пройдите беспатентный онлайн-курс в Нетологии «Как стать дизайнером». Этот тренинг поможет вам определиться с направлением и выбрать правильный путь развития в этой специальности.

Бесплатный курс в Нетологии «Как стать дизайнером».
В следующей статье мы продолжим тему. Вы узнаете, как стать веб дизайнером. Подписывайтесь на обновления и делитесь полезным материалом с друзьями. Будет интересно. Всем хорошего настроения.
Перечитать статью
Как выбрать и проверить веб-дизайнера
Если профессия веб-дизайнера вам не интересна, но сайт сделать нужно, то этот раздел для вас. Я расскажу, как найти хорошего специалиста, который не надует и сделает крутой дизайн сайта.
На что обратить внимание при выборе веб-дизайнера:
-
Портфолио. Конечно, на него стоит взглянуть в первую очередь. Достаточно посмотреть 3-7 работ, чтобы понять, насколько хорош дизайнер. Возможно, вы даже сможете проследить его собственный стиль. Обязательно просите исполнителя показать последние работы, чтобы понять, на каком уровне сейчас находится специалист. И не забывайте смотреть не только веб-версию сайта, но и мобильную версию.
-
Стоимость услуг. Если сайт нужен вам не просто для галочки, то не стоит обращаться к тем, кто занижает стоимость услуг. Это либо новички, либо дизайнеры, которые берут много проектов по низкой стоимости и делают их некачественно.
-
Картинки на сайтах дизайнера. Заезженные картинки со стоков (типа всем знакомых белых человечков) — признак дизайнера, который вам точно не нужен.
-
Креативность. Она, конечно, должна быть, но излишняя креативность — это плохо. Особенно учитывая, что сейчас минимализм пользуется спросом.
-
Вопросы. Хороший исполнитель обязательно задает дополнительные вопросы в процессе обсуждения проекта. Если вы дали человеку минимум информации, а он понял вас «без слов» и приступил к работе, это вовсе не означает, что он крутой спец, который знает, что нужно клиенту. Скорее всего вы намучаетесь с ним, давая кучу правок.
-
Контакты. У востребованного специалиста обязательно будет указано несколько способов связи — соцсети, мессенджеры, скайп, почта, иногда номер телефона. Если указана одна лишь почта, стоит задуматься, насколько часто этот человек на самом деле работает с клиентами.
-
Предварительный план и макет. Прежде чем приступить к разработке дизайна, исполнитель обязательно должен составить план и сделать наброски, затем отдать их на согласование клиенту. Если дизайнер не предоставляет их, это грозит множеством правок в процессе работы. А чем больше правок, тем дольше времени уйдет на создание окончательного дизайна.
Если хотите проверить веб-дизайнера и понять насколько он хорош в деле, обязательно смотрите отзывы о нем в интернете. Ищите в поисковиках, а также на той площадке, где наткнулись на специалиста (если это биржа, к примеру). Вы также можете дать тестовое задание, если берете на работу специалиста без опыта работы.
Как выбрать и проверить веб-дизайнер
Разбираемся в положительных и отрицательных сторонах профессии веб-дизайнер
Конечно же, все это воспринимается по-разному для каждого человека. Начнем с недостатков работы, которые могут заставить человека передумать обучаться и оказывать услуги.
Во-первых, постоянный поток заказов отсутствует. В гугле или яндексе вы можете найти несколько вакансий, но сегодня вам повезет, а завтра клиентов нет совсем. Во-вторых, вам придется общаться с разными людьми. Они часто недовольны работой, и тогда придется поговорить с ними о деталях доработки. В-третьих, сильная конкуренция. Сейчас людей, которые занимаются веб-дизайном очень много.
А теперь о преимуществах.
- Этому можно обучиться самостоятельно.
- Можно совмещать с учебой или другой работой.
- Заработок зависит только от вас.
- Не обязательно изучать это профильно.
- Работать можно дома.
Количество сайтов, таких как, например, Википедия, возрастает с каждой секундой. Так что если вы ответили на свой вопрос о том, веб дизайнер кто это, можете смело приступать к обучению.
Дизайнер интерфейсов (UI)
 Рис 2.3: Дизайнер пользовательских интерфейсов создает макеты экранов приложений и руководства по стилю в интерфейсе. Примеры выше — работы Regen G., Cuberto и Greg Dlubacz.
Рис 2.3: Дизайнер пользовательских интерфейсов создает макеты экранов приложений и руководства по стилю в интерфейсе. Примеры выше — работы Regen G., Cuberto и Greg Dlubacz.
Там, где требуется взаимодействие человека и программы, всегда есть интерфейс. Дизайнеры интерфейсов создают визуальные макеты того, как будет выглядеть этот процесс взаимодействия.
Визуальные макеты обычно идут в комплекте с руководством по стилю, которое содержит все элементы интерфейса — кнопки, поля ввода, иконки, сообщения, таблицы, схемы и другие компоненты приложений — в разных состояниях (статичное, наведенное, активное, неактивное).
Зарплата веб-дизайнера
Одним из самых распространенных среди новичков в сфере ИТ бизнеса является вопрос, сколько зарабатывает веб-дизайнер. Стоит сразу отметить, что оплата труда таких сотрудников довольно-таки приличная, хотя все, конечно же, зависит от уровня квалификации каждого отдельного работника.
Подводя итоги, нужно отметить, что мы рассмотрели самые главные аспекты того, кто такой web-дизайнер, что входит в его обязанности, что он обязан знать и уметь, а также где можно получить необходимое образование. Прежде чем вы сделаете окончательный выбор, обязательно взвесьте все «за» и «против», о которых мы говорили ранее. Многие новички останавливаются на полпути, поскольку на первый взгляд им может показаться, что в этом деле все просто и понятно, но, столкнувшись с первыми трудностями, они не находят в себе сил двигаться дальше. Если вы уверены в своем потенциале, и в собственных силах, тогда можете попробовать себя в данной области, начиная с самых низов, и постепенно двигаясь к поставленной цели.
Сайты для дизайнеров
Каждый дизайнер улучшит качество своей работы, если будет постоянно развиваться. Этому могут способствовать интерактивные ресурсы в Интернете. Рассмотрим их.
www.paratype.ru — Шрифты – неотъемлемые инструменты дизайнера. Чем их больше, тем больше вариантов, в каком виде представить текст. Загляните на этот сайт, он посвящен шрифтам. Кроме того, он на русском языке, в то время как в Сети много полезных ресурсов для дизайнеров представлено на английском.
www.labs.adobe.com — Если свой путь в дизайне Вы начнете с изучения редактора Photoshop, то просто необходимо быть в курсе обновлений, новых конфигурациях и инструментах.
www.bittbox.com — Сайт предлагает бесплатные решения для дизайнеров: визитки и кисти. Авторы с удовольствием делятся опытом с новичками.
www.designyoutrust.com — Журнал для дизайнеров. Содержит статьи, картинки и фотографии. В нем можно найти новые идеи для своих работ.
www.behance.net — Здесь можно ознакомиться с работами дизайнеров и фотографов со всего мира. Структура сайта напоминает галерею – кликаешь на понравившееся изображение и попадаешь на страницу автора, где представлены несколько вариантов его работ. Есть вкладка с описанием творческих сайтов, на которые можно перейти и подписаться.
https://infogra.ru — Этот сайт стоит посетить, поскольку на нем представлено много полезной информации для дизайнеров. Например, список книг, которые обязательно изучить (нажмите на ссылку)! На сайте много полезной информации об инфографике, иконках, книгах, представлены разные статьи.
www.render.ru — О платформах, инструментах дизайнера, новых вакансиях…Статьи о дизайне, форум и творческие конкурсы.
www.uxmag.com — Англоязычный ресурс представляет много материалов для развития дизайнерских навыков. Есть предложения о работе зарубежом. Это действительно больше, чем сайт. Каждый дизайнер найдет что-то свое. Здесь можно узнать о международных конференциях, курсах по дизайну.
www.templated.co — Бесплатные HTML и CSS шаблоны.
www.ruseller.com — Ресурс о том, как создать сайт, какие выбрать шаблоны шрифты. Информация о бесплатных on-line сервисах, иконках, плагинах. Конечно, ресурсов в Интернете много. Знакомство с основами дизайна можно начать с представленных в нашей статье.
Если Вы все-таки решили, что профессия дизайнера Вам подходит, то рекомендуем ознакомиться с бесплатными мастер-классами для новичков по этой ссылке.
Как стать веб-дизайнером
Сейчас мы рассмотрим 3 различных способа, которые помогут обучиться этой профессии, а также разберем их положительные и негативные стороны.
- Поступление в ВУЗы по специальности «Графический дизайн». Вас целых 5 лет будут обучать азам работы. Кроме того, будет еще огромное количество дополнительных предметов. Например, разбор дизайна архитектуры определенного века.
Плюсы:
- отличная базовая подготовка, после которой вы будете полны теории;
- точно сможете разобраться с инструментами и техниками работы;
- для вас заранее составят планы, а значит, знания будут систематизированы.
Минусы:
- большое количество лишней информации, которая, скорее всего, никогда не будет использована;
- преподаватели обучают тем вещам, которым когда-то обучались сами. Вывод: информация устарела;
- сама программа тоже, вероятнее всего, устарела;
- длительный срок обучения.
- Самостоятельное изучение. Читайте литературу, изучайте всю доступную в google и yandex информацию, смотрите бесплатные вебинары. Такие варианты подходят только тем, кто начал интересоваться темой веб-дизайна совсем недавно.
Плюсы:
- бесплатное изучение информации или обучение за минимальную плату;
- вы сами все регулируете и выбираете, о чем именно хотите узнать сегодня.
Минусы:
- информация взята из разных мест, не систематизирована, в ней легко запутаться;
- попадаются ненужные вещи;
- бесплатные уроки доступны от специалистов с различным уровнем знаний и умений, отличить нужный контент от слабого и не полезного довольно трудно.
Пробуйте фриланс. Удаленная работа подойдет тем, у кого уже есть какие-то навыки и умения. Вы сможете учиться на реальных задачах от реальных людей, и, может быть, будете даже немного зарабатывать. Работая над новыми проектами, найдете актуальную информацию, которая поможет в деле
Внимание, для начала придется брать либо очень дешевые, либо совсем бесплатные заказы. А зарегистрировавшись на бирже фриланса Кворк вы сможете найти себе постоянных заказчиков.
Плюсы:
- портфолио, практика, задачи, который вы получаете от реальных людей;
- получится скопить какую-то сумму;
- новая, актуальная информация.
Минусы:
- клиенты бывают разные, и не факт, что вам будут попадаться только хорошие люди;
- большую оплату труда на первых порах вы точно не получите;
- не умеете общаться с клиентами – теряете их.
Особенности профессии
Потенциальный работодатель выдвигает к специалисту множество требований, поэтому дизайнер должен уметь выполнять следующие задачи:
- продумывать пути пользователя и рассчитывать алгоритм его действий;
- заниматься написанием пользовательских сценариев;
- рисовать промо-материалы и страницы (для этого надо иметь хотя бы минимальные художественные навыки);
- отличать хороший и продающий дизайн от плохого;
- тестировать готовый дизайн сайта и исправлять некоторые ошибки в нем;
- анализировать рынок;
- заниматься созданием инфографики и презентаций;
- собирать и анализировать требования, прототипировать, вносить правки и т. д. – для этого нужны знания технологий создания цифрового продукта.
- верстка и многое другое.
Дизайнеры интерфейсов не создают сайты, они работают с цифровыми продуктами, у некоторых из них может быть вид сайта:
Эта специальность пока не слишком известна, ведь чаще всего дизайн интерфейсов возлагают на плечи профессионального программиста и графического дизайнера. Профессию «дизайнер интерфейсов» в высших учебных заведениях вы не найдете, поэтому специальность могут освоить программисты, веб-дизайнеры, 3D-аниматоры и другие люди, которые имеют IT-образование.
Особенности профессии
Дизайнеры – творцы, креативные люди, умеющие создавать проекты, способные «взорвать» рынок. Условно все виды дизайна можно разделить на отрасли:
- имиджа человека – это разработка моделей одежды, обуви, аксессуаров и других вещей, создающих образ;
- информационный – структурирование данных и их подача в удобной для восприятия форме;
- полиграфический – разработка дизайн-макетов баннеров, POS-материалов и другой полиграфической продукции;
- графический – подготовка материалов в корпоративном стиле, рекламной продукции, создание шрифтов, оформление книг и т. д.;
- звуковой – создание звукошумовых эффектов для фильмов, игр, мультфильмов, рекламных роликов и другой медиапродукции;
- архитектурный – оформление фасадов и интерьеров зданий;
- ландшафтный – благоустройство частных, коммерческих и общественных муниципальных территорий.
Есть более 20 видов дизайна, каждый из которых имеет индивидуальную специфику и требует определенного уровня знаний. Например, промышленные дизайнеры занимаются разработкой концепций, которые воплощаются в жизнь при создании бытовой техники, индустриального оборудования, автотранспортных средств, инвентаря и инструмента. Для ведения деятельности в сфере промышленного дизайна необходимо высшее образование. А вот дизайнеры, работающие в сфере имиджа, могут окончить курсы или колледж, чтобы создавать удобную обувь, украшения и прочие изделия для стильных look’ов.
В отдельную группу стоит отнести дизайнеров, которые занимаются разработкой интерфейсов сайтов, игр, мобильных приложений, графики. Сегодня воспитывается новое поколение дизайнеров, деятельность которых тесно переплетена с инновациями. Например, уже существуют техно-стилисты и дизайнеры носимых энергоустройств, разрабатывающие одежду и продукцию, в которые встроены гаджеты или функция генерации энергии. Дизайнер биопечати создает макеты, в перспективе использующиеся для 3D-печати органов и тканей (3D-биопринтинг).
Чем занимается веб-дизайнер
Стать веб-дизайнером может человек, который имеет хорошо развитые художественные способности и разбирается в компьютерных технологиях. Любимыми школьными предметами будущего Web-дизайнера должны быть информатика и рисование.
Это направление на рынке труда сравнительно новое, ведь оно появилось только в последнем десятилетии XX века. Именно с того момента, как многие компании стали вести деятельность в сети, появилась потребность в людях, которые смогут отразить все самые важные аспекты компании в грамотном стилевом оформлении, сделают интерфейс максимально простым и понятным и разработают индивидуальный облик сайта, который запомнится пользователям.
Что должен уметь веб-дизайнер
- Создавать логотипы, баннеры, макеты, рисунки на компьютере;
- Придумывать общую концепцию интернет-ресурса;
- Разрабатывать навигацию по сайту;
- Владеть навыками программирования, разбираться в базах данных и работать с HTML;
- Планировать расположение текста, графических элементов, информационных блоков на web-страницах.
Специалист должен обладать природным художественным чутьем, которое поможет создать сайт с учетом специфики предоставляемых услуг или товаров, целевой аудитории, скорости загрузки и правил оформления web-страниц.
